先日のwebサロンのことで大事なことなのにうっかり書き漏らしたことがあったので追記しておくことにする。
私が制作・運営しているサイトがダウンした際にすべてのデータを削除した上で改めて再構築する羽目に陥ったことはすでに記したのだけれど、その作業のついでに少しだけ使い勝手も変えてみることにした。といっても今回の変更はスマホ用デザインのみ。今までヘッダー下に表示されていたメニューをなくし、最近の標準仕様となっているモバイルボタンによるメニュー表示に変更したもの。
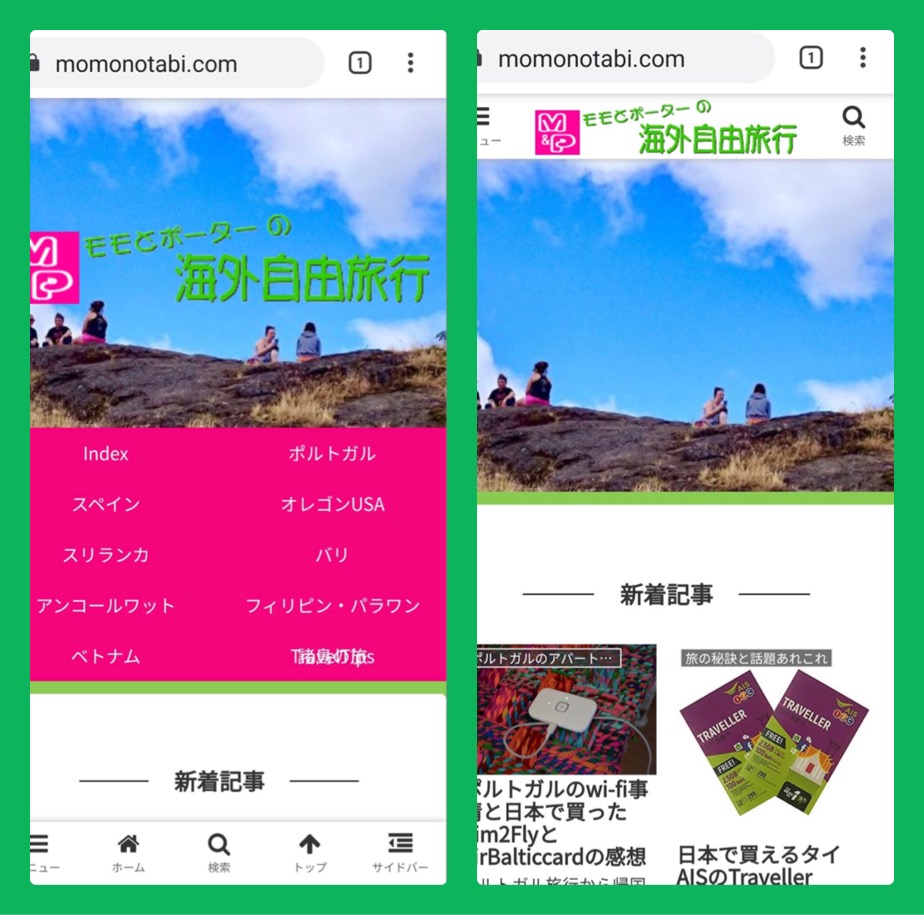
モバイルメニューのボタン表示
今のデザインに変えたのは2年前だが、当時はこのモバイルボタンの導入についてさんざん悩んだ経緯がある。というのもその頃はまだこのモバイルボタンに馴染みがない人が多かったからだ。結局デザインよりわかりやすさを重視してボタンを導入するのを見送ることにしたのだが、今ではすっかり一般的になった気がするしそろそろ導入する頃合いだろう。
ということで下記の写真は「モモとポーターの海外自由旅行」のトップページで、左が修正前、中央が修正後、右はメニューボタンをタップして目次表示をさせた画面。すまはぴもこの方式に変更している。
webサイト制作はデバイス別の表示に気を使う
webサイトを作る時に1番神経を使ったり面倒だったりするのが、PC、スマホ、タブレットで異なる表示画面をできるだけ違和感のないようにデザインすることだ。
現在主流のレスポンシブデザインは一つのコンテンツを作成すれば一応はどのデバイスでも同じように表示されることにはなっているのだけれど、それはごくシンプルな作りの場合に限られる。ちょっと凝ったデザインにするとデバイス別に設定を変えたり、実際の画面表示を確認しながら作業を進めたりするので完成するまでにかなり手間暇がかかるのだ。
自作サイトは機能やデザインの自由度が高いのがメリットとはいえ、人に見てもらうためにはこんな風にかなりのエネルギーを使う。となるとなるべく沢山の人たちに見てもらうこと、日々の暮らしに役立つ情報発信の場として広く認識してもらうことが最もやる気の原動力となる。「こんは風に役立っている」などの反応があれば、それはもう最高〜!
|
先日のwebサロンでもwebサイトにまつわる話で大いに盛り上がりました。というのもよしさんは今インスタグラムとFacebookに発信媒体を絞っているけれど、以前はブログもやっていたし、私の古いサイト「アジアの細道」に寄稿文を書いてもらったこともあるので、共通の話題がいろいろあるんです。 まだ閉鎖していないので、興味のある方は「タイ古式マッサージスクール(1998年)」を読んでみてくださいね。 |







コメント
momoさん、サイトの再構築本当にお疲れ様です。わたしはスマホしか持ってなくて今後もそれでと思っていますのでスマホで読みやすいホームページが大変有り難いです。
でもその影には目に見えない苦労があるのですね。
タイ古式マッサージの記事まだ載せてもらってたんですね。ありがとうございます
久しぶりに読んであの時のこと懐かしく思い出しました。
ガイドブックだけ抱えて、携帯もネットもなく一人現地に乗り込んだわたしに、よくやったねといいたい。
古式マッサージの資格は、現在のイトオテルミー温熱療法の仕事に生かされていると思います。
わたしも又ブログも始めたいのですが、momoさんのようなサイトにするにはまだまだハードルが高いなあと
思います
よろしくお願いします。
よしさん、コメントありがとう!昔の旅行記読んでいると当時のことを鮮明に思い出しますね。バンコクは私も何回か立ち寄っているので景色とか匂いとか、喧騒とか、よしさんの体験したこともありありと想像できます。よしさんがブログをまた始めるとしたら携帯専用にしても良いかもですね。